Markdown相关工具 #
Bear #
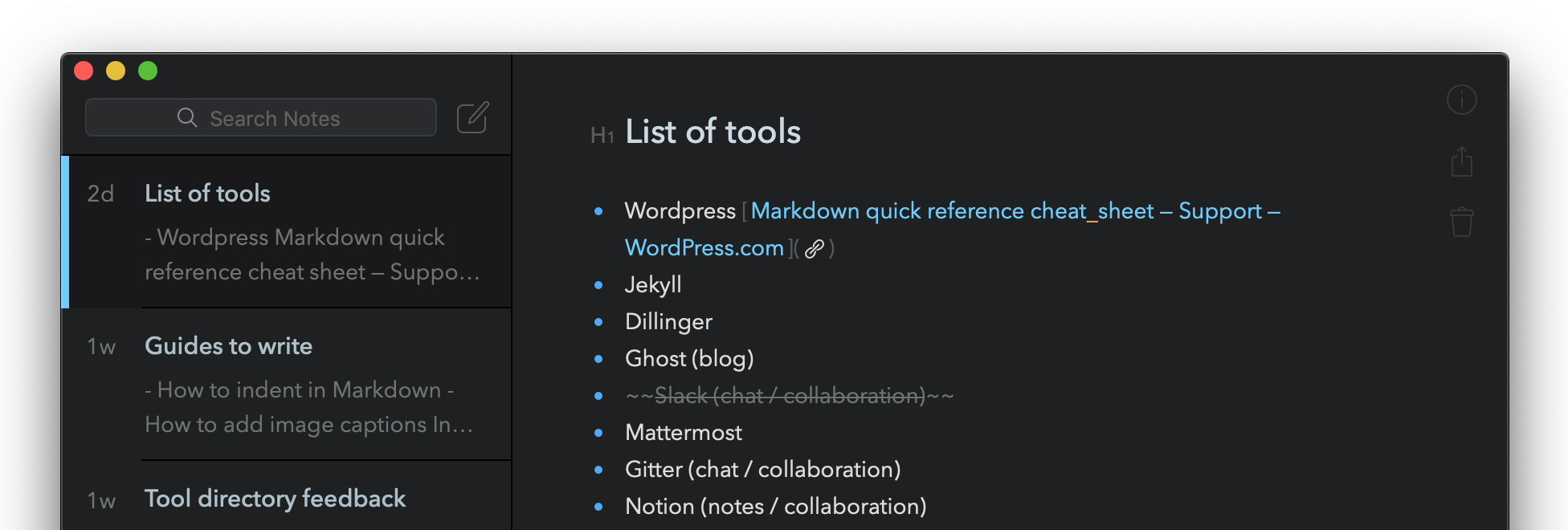
Bear is a macOS and iOS application designed for one thing: note taking. It’s like Evernote, but without the bloat.
There aren’t a lot of whizbang features in Bear. Instead, Bear consistently delivers on all of its promises. Tags, search, and syncing all work flawlessly. The application is intuitive, and that’s exactly what you want when you’re taking notes.

Bear doesn’t automatically enable support Markdown by default, but you can enable it in the preferences. The application has a hybrid live editor and text editor — you can see both the Markdown syntax and the way the formatting changes the text. It takes a while to get used to, but it’s useful if you’re just getting started with Markdown.
Enabling Markdown Support #
To enable Markdown support in Bear, open the Preferences window. On the General tab, turn on the setting for Markdown compatibility mode.
Support for Additional Syntax Elements #
As an added bonus, Bear provides support for several obscure elements.
| Element | Markdown | Rendered Output |
|---|---|---|
| Underline | ~word or phrase~ | word or phrase |
Simplenote #
Simplenote is a basic note-taking application developed by Automattic, the same company that created WordPress. The application is free and available on every platform, including Linux. It’s also open source. You can use Simplenote in your web browser.
After you download the application, you’ll be prompted to create an account. That account is used to back up your notes to Automattic’s servers and synchronize your notes across all of your other devices. Note that Automattic doesn’t encrypt your content on their servers. You can’t disable the synchronizing feature.
Export options are limited, but the Publish to Web feature allows you to share your notes on the internet with a public URL.
Enabling Markdown Support #
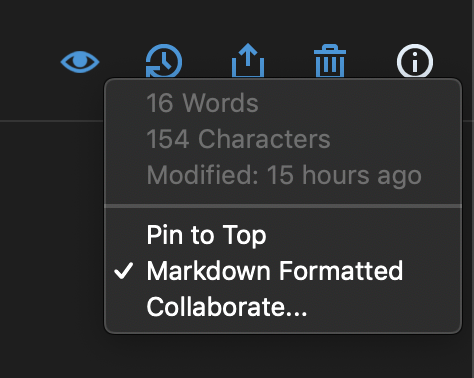
To enable Markdown support in Simplenote, create a note, click the Info icon, and then select Markdown Formatted.

The currently selected note and any new notes you create in the future will have this setting enabled automatically.
Support for Additional Syntax Elements #
As an added bonus, Simplenote provides support for several obscure elements.
| Element | Markdown | Rendered Output |
|---|---|---|
| Underline | _word or phrase_ | word or phrase |
Previewing Markdown Documents #
Simplenote doesn’t use a live editor. You’ll continue to see the Markdown-formatted text after you’ve typed it. To preview Markdown documents in Simplenote, click the Preview Markdown icon — it looks like an eye.
iA Writer #
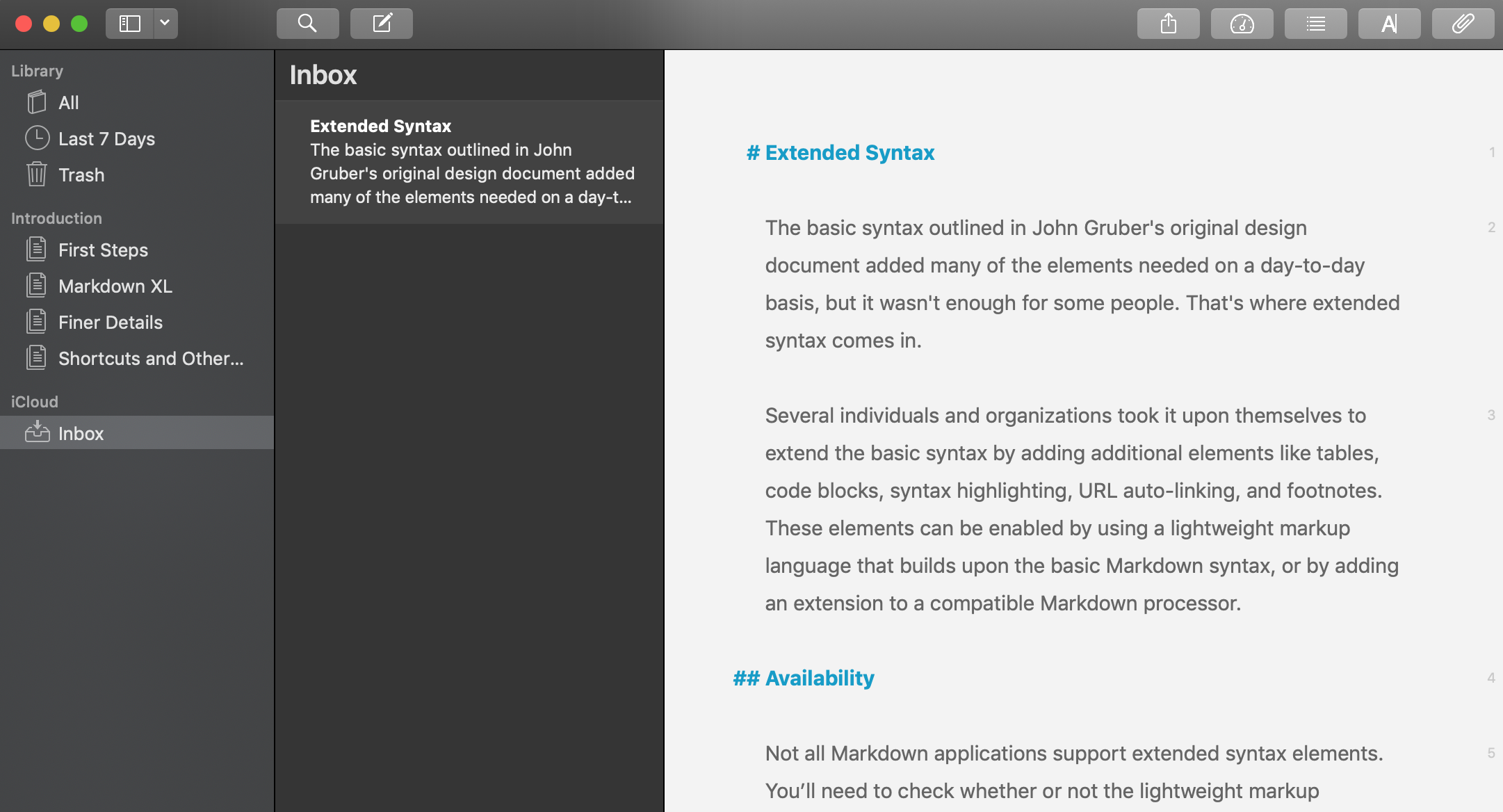
iA Writer is one of the most established and widely-acclaimed Markdown editors. Considered to be a “gold standard” Markdown editor, iA Writer is available for devices running macOS, Windows, iOS, and Android operating systems. The application allows you to export Markdown files to HTML, PDF, and Microsoft Word file format using custom templates.
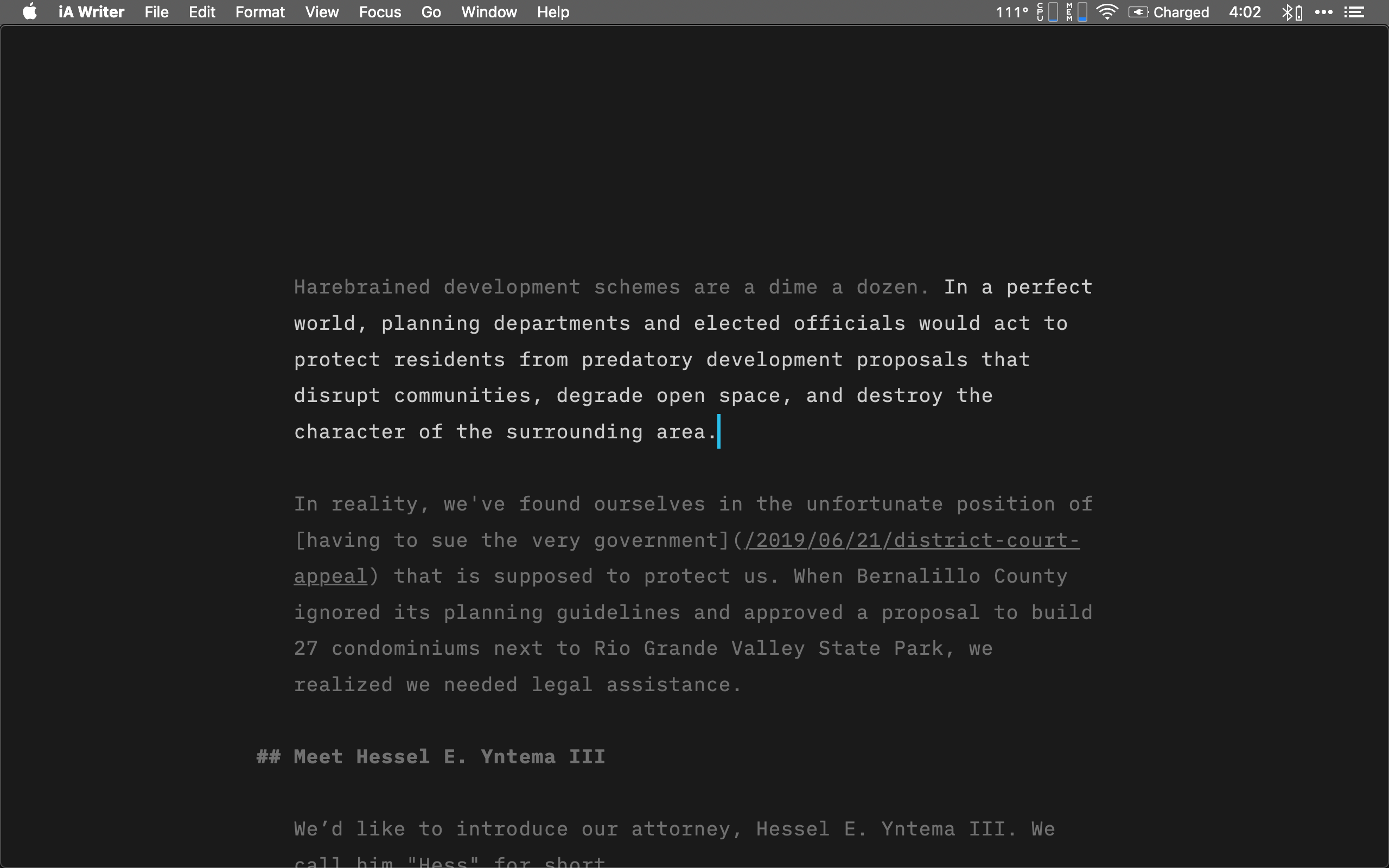
One of the hallmarks of the application is focus mode. When enabled, that feature keeps the sentence you’re currently working on horizontally centered, as shown in the screenshot below. It feels a little like using a typewriter.

There are a couple of quirks you should be aware of. iA Writer doesn’t save new files with the Markdown extension (.md) by default. If you plan to exclusively create Markdown files using iA Writer, you should change the default extension to .md in Preferences > Files.
The Preview button is the little triangle button in the top-right corner of the window. You can click that to preview the output, and then click it again to return to the source.
Support for Additional Syntax Elements #
As an added bonus, iA Writer provides support for several obscure elements.
| Element | Markdown | Rendered Output |
|---|---|---|
| Abbreviation | *[HTML]: Hyper Text Markup LanguageThe HTML specification is maintained by the W3C. | The HTML specification is maintained by the W3C. |
MkDocs #
MkDocs is a static site generator designed for building documentation websites. Written in the Python programming language, MkDocs is an open-source project with a lot of community support. A variety of themes are available. In terms of Markdown support, MkDocs does an excellent job supporting the basic syntax elements, but it lacks support for some extended syntax elements.
The application uses the Python-Markdown Markdown processor. You can enable additional extensions.

Using Admonitions #
Here’s a handy feature: You can enable an extension to use admonitions in MkDocs. This is a quick and easy way to start using notes, warnings, and tips on your MkDocs site. See this GitHub issue for more information and examples.
Markdeep #
Markdeep is a free and simple tool that turns any Markdown file into a self-contained HTML file that can be viewed in a web browser. There’s nothing to install and there’s no service to register for — you simply add one line of code to the bottom of your Markdown file. This is a great option if you need to quickly view a Markdown file in a web browser or share a Markdown file with someone who needs to view the rendered output.
Using Markdeep is a three-part process:
Add the following tag for Markdeep on a single line at the bottom of a Markdown file.
<!-- Markdeep: --><style class="fallback">body{visibility:hidden;white-space:pre;font-family:monospace}</style><script src="markdeep.min.js" charset="utf-8"></script><script src="https://casual-effects.com/markdeep/latest/markdeep.min.js" charset="utf-8"></script><script>window.alreadyProcessedMarkdeep||(document.body.style.visibility="visible")</script>Rename the Markdown file to add the
.md.htmlextension (i.e.,myfile.md.html).Open the file in a web browser to see the rendered output.
This tool has a lot of features beyond what’s described here. For example, you can choose from a variety of templates to customize the look of your page. Markdeep also supports diagrams, LaTeX typesetting for equations, and much more. Check out the excellent documentation for the full details.
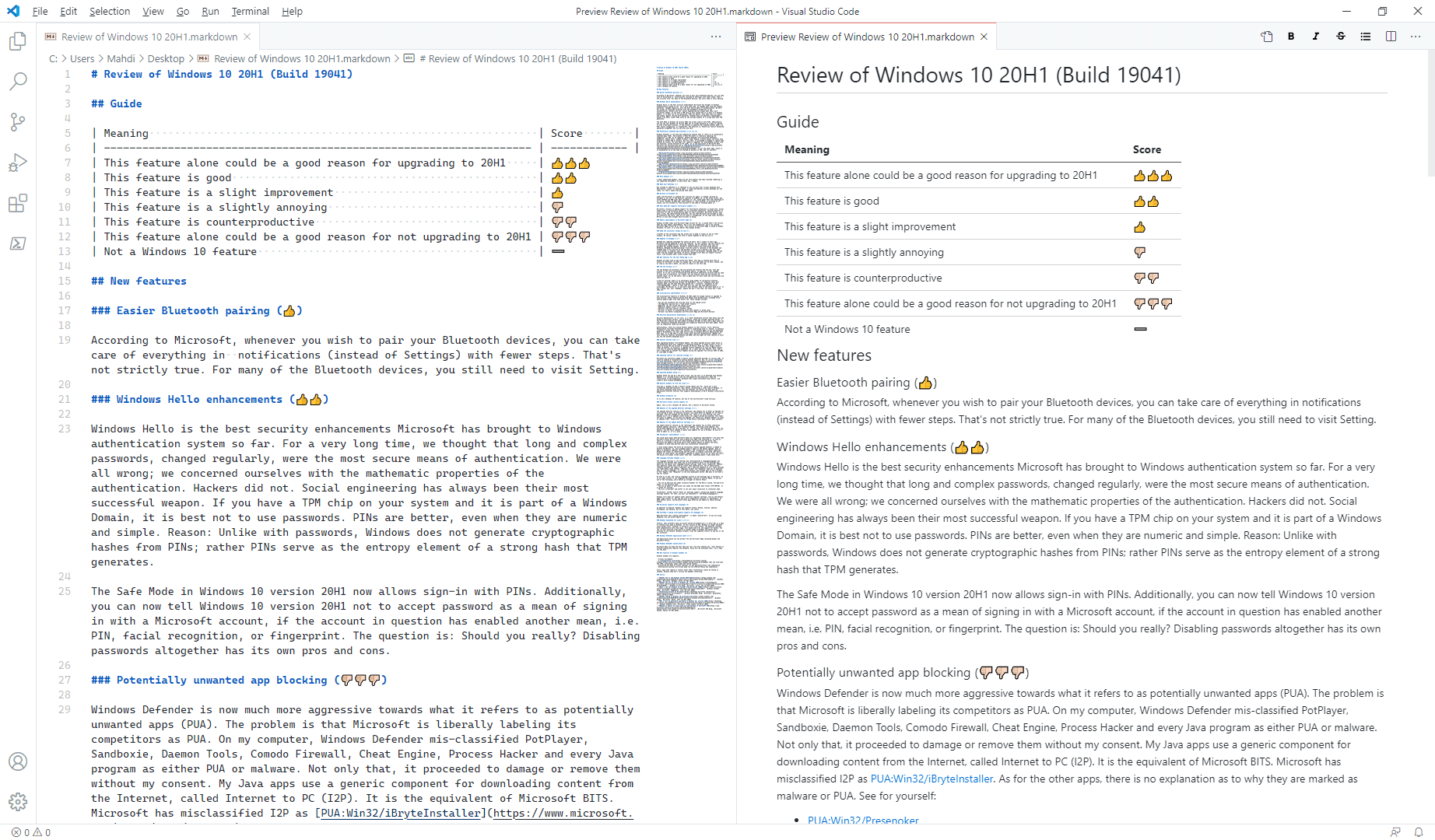
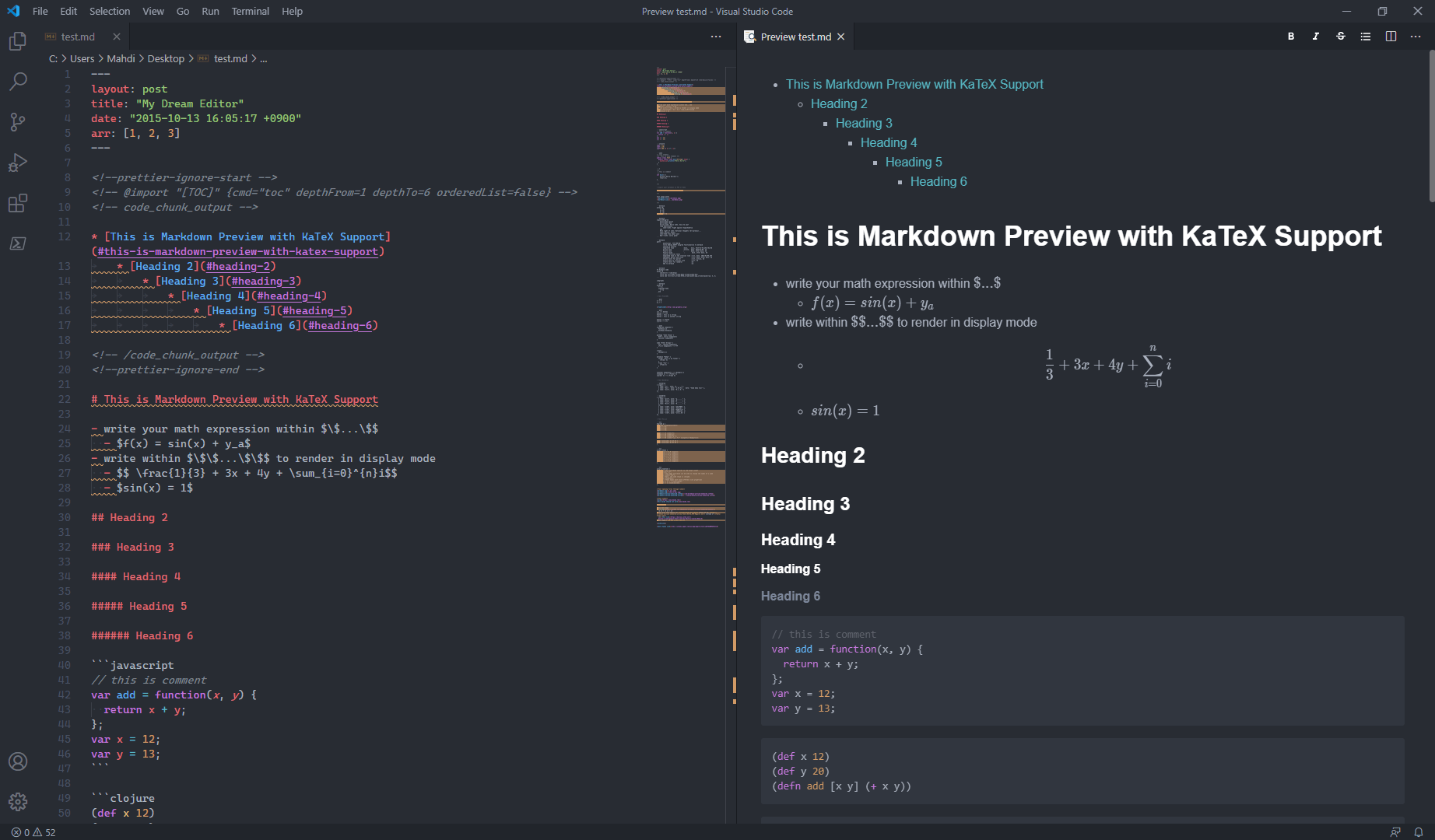
VS Code #
Visual Studio Code is a source code editor. It is extensible, free, open-source, and cross-platform. It owes much of its success to its active community of extension developers. Whenever it lacks a certain feature, there is usually an extension to fix that shortcoming. Its out-of-the-box Markdown support includes:
- CommonMark support
- Syntax highlighting
- Preview
- Autocompletion
- Themes
- Code style
It does not support WYSIWIG editing. While Visual Studio Code does not come with out-of-the-box ability to export Markdown to any other formats, it can copy Markdown code with syntax coloring intact.

Markdown extensions available in the Visual Studio marketplace extend it with the following features:
- Extended syntax (e.g. “Markdown Extended”)
- Markdown code formatting (e.g. “Prettier - Code formatter”)
- Exporting to other formats (e.g. “Markdown Preview Enhanced”)
- UI elements (e.g. “Markdown Shortcuts”)
- Extended markdown syntax highlighting (e.g. “One Dark Pro”)
- Linting (e.g. “markdownlint”) – It is a feature for developers but a huge annoyance for ordinary writers
- Style-compliance kits for different services (e.g. “Docs Authoring Pack” for Microsoft Docs)
- Spelling check (e.g. “Code Spell Checker”)

Jekyll #
Jekyll is a static site generator that takes Markdown files and converts them to a website. Jekyll is a free and open-source application written in the Ruby programming language. Thousands of websites, including the Markdown Guide, rely on Jekyll to convert Markdown source files to HTML output. GitHub Pages uses Jekyll as the backend for its free website creation service.
By default, Jekyll uses the
kramdown Markdown processor with stock settings, but you can enable other kramdown options or even switch Jekyll to another Markdown processor. See the
Jekyll Markdown configuration options documentation for more information. You can change Jekyll’s kramdown settings in the _config.yml file. The settings for the Markdown Guide are shown below.
kramdown:
syntax_highlighter: rouge
input: GFM
auto_ids: true
toc_levels: 1..3
Support for Additional Syntax Elements #
As an added bonus, Jekyll provides support for several obscure elements.
| Element | Markdown | Rendered Output |
|---|---|---|
| Abbreviation | *[HTML]: Hyper Text Markup LanguageThe HTML specification is maintained by the W3C. | The HTML specification is maintained by the W3C. |
GitHub Pages #
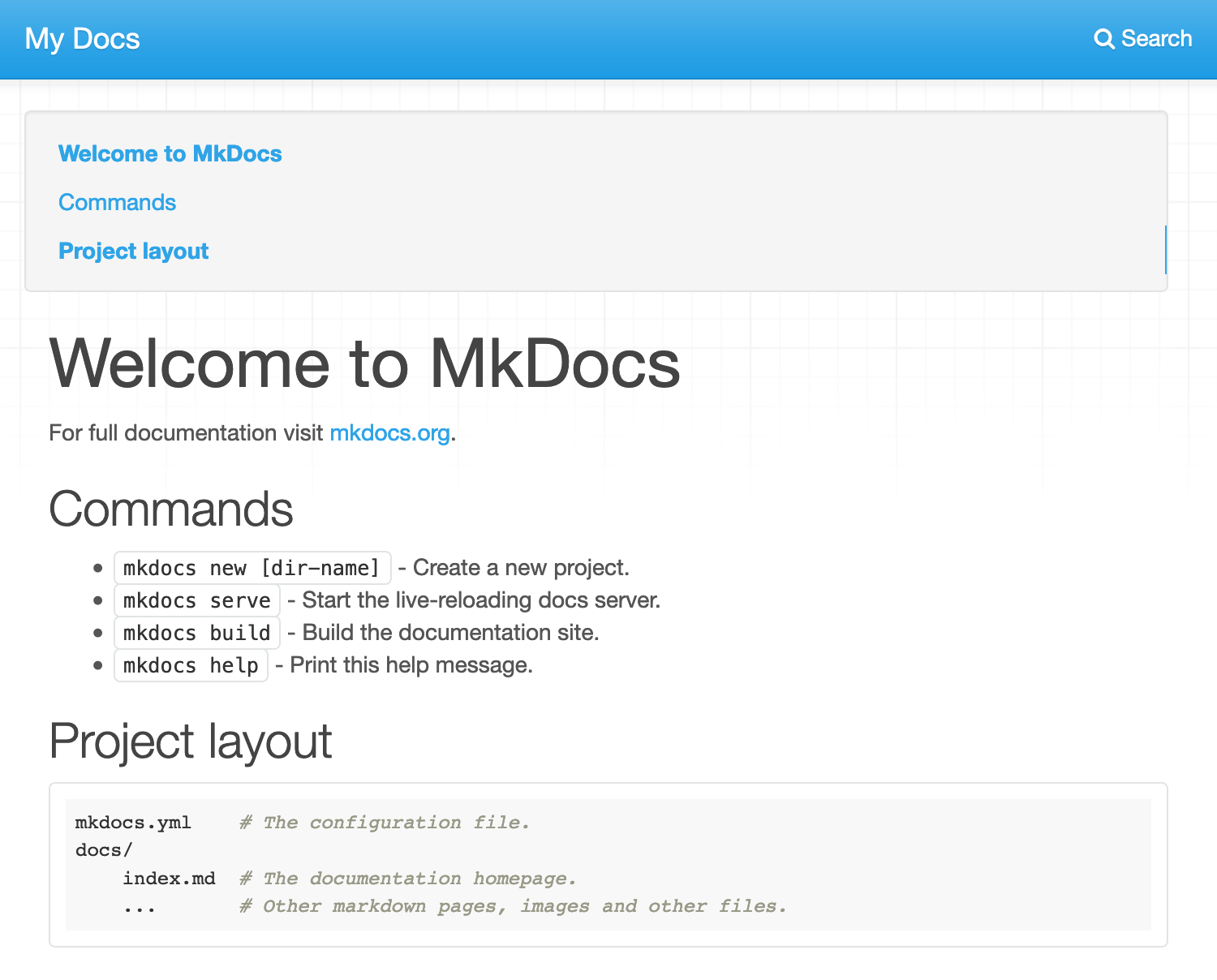
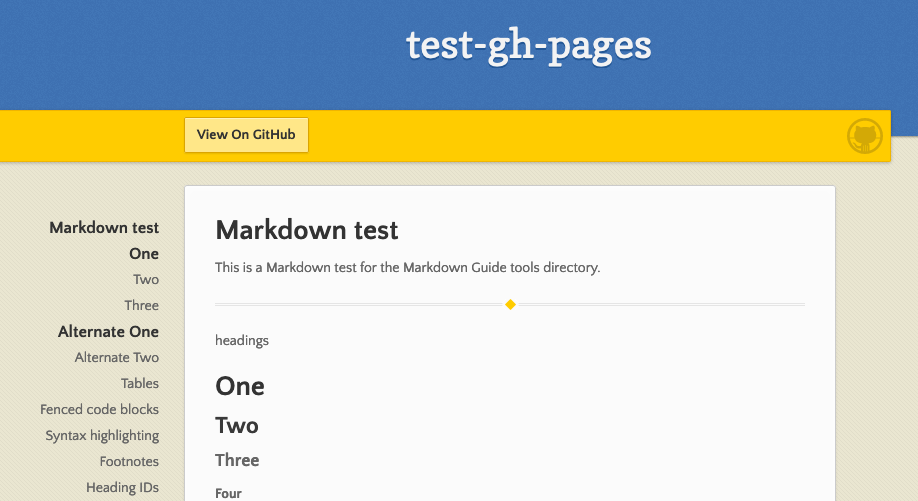
GitHub Pages is a service that turns Markdown files into a website and hosts them for free on the internet. If you know how to use GitHub and you need to create a simple webpage, you can’t do better than GitHub Pages. Just create a new repository on GitHub, commit the Markdown files, and enable the GitHub Pages feature.
GitHub Pages uses the Jekyll static site generator to create your website, and the Markdown support is excellent. You can pick one of GitHub’s pre-made themes for your website, use a Jekyll theme, or use your own custom CSS. Shown below is a sample webpage using one of GitHub’s pre-made themes.

Confusingly, GitHub Pages renders Markdown differently than GitHub does. GitHub uses its own Markdown processor; GitHub Pages uses
jekyll-commonmark. This means your README.md file will look different on GitHub’s website than on your GitHub Pages website. For example, emoji are rendered on GitHub’s website, but not on websites generated using GitHub Pages.
Support for Additional Syntax Elements #
As an added bonus, GitHub Pages provides support for several obscure elements.
| Element | Markdown | Rendered Output |
|---|---|---|
| Abbreviation | *[HTML]: Hyper Text Markup LanguageThe HTML specification is maintained by the W3C. | The HTML specification is maintained by the W3C. |
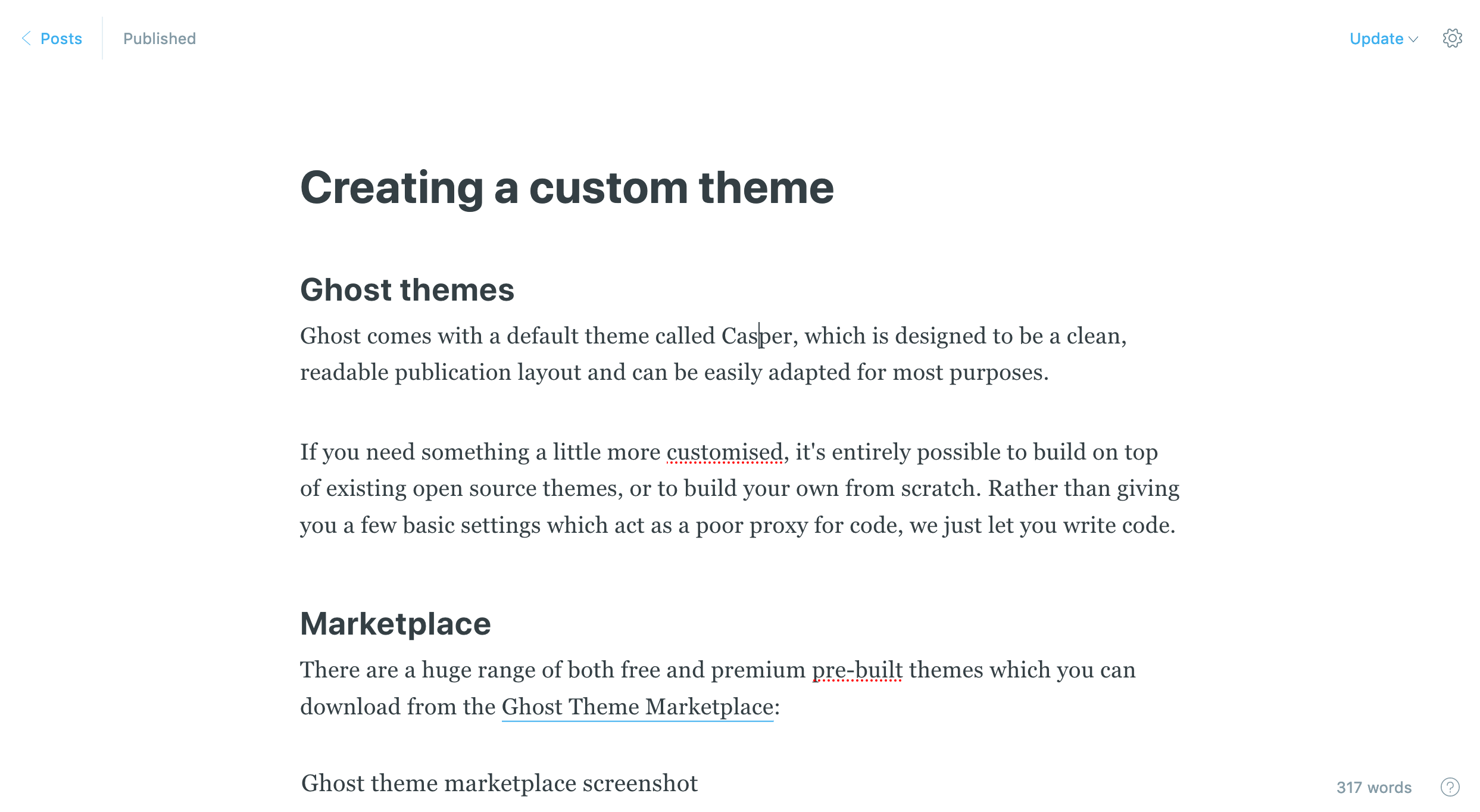
Ghost #
Ghost is a relatively new content management system (CMS) for blogging that competes with older, established CMS products like WordPress and Drupal. Ghost is an open source project renowned for its speed, simplicity, and ease of use. Markdown support is standard and available out-of-the-box.

There are a couple minor compatibility issues noted below but, generally speaking, Ghost has solid Markdown support. The live editor is fairly intuitive and seems like a good choice for bloggers. Copying and pasting Markdown-formatted text into the editor works the way you’d expect it to.
MacDown #
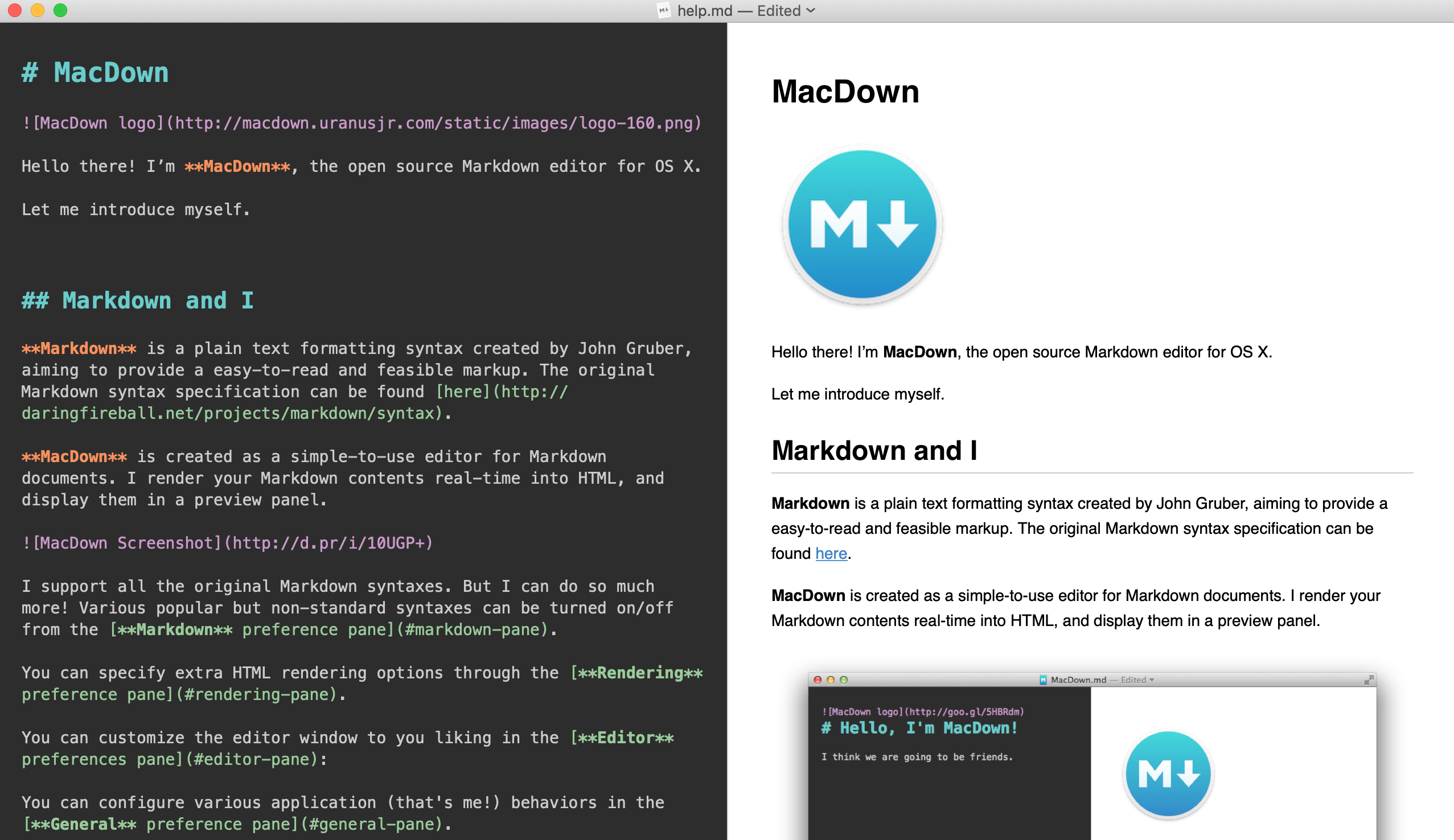
MacDown is one of the best Markdown editors available for macOS. The application is free and open source, and it strikes a good balance between power and simplicity. MacDown provides excellent Markdown support.
MacDown sports two panes — you type on the left and preview the formatted text on the right. Basic export options for HTML and PDF file format are provided. You can enable and disable support for many syntax elements, a nice feature for people who simply don’t want or need all of the bells and whistles.

Support for Additional Syntax Elements #
As an added bonus, MacDown provides support for several obscure elements. These are disabled by default, but you can enable them in Preferences > Markdown.
| Element | Markdown | Rendered Output |
|---|---|---|
| Underline | _word or phrase_ | word or phrase |
Marked 2 #
Marked 2 is a proprietary Mac application that helps you preview (not edit) Markdown files on your Mac. The obvious use for this application is as a “missing desktop Markdown renderer” of sorts — just drag and drop a Markdown file on the Marked 2 icon and you’ll see it rendered. One can imagine a teacher, for example, using this application to read and grade assignments that were submitted electronically as Markdown files. But there are numerous other uses for Marked 2.
Consider that while many newer editors like Atom and VS Code have Markdown preview functionality built in, many older editors don’t. Marked 2 is designed for people who use editors like Vim. You could arrange the Marked 2 window next to Vim for a live preview of what your rendered Markdown file will look like.
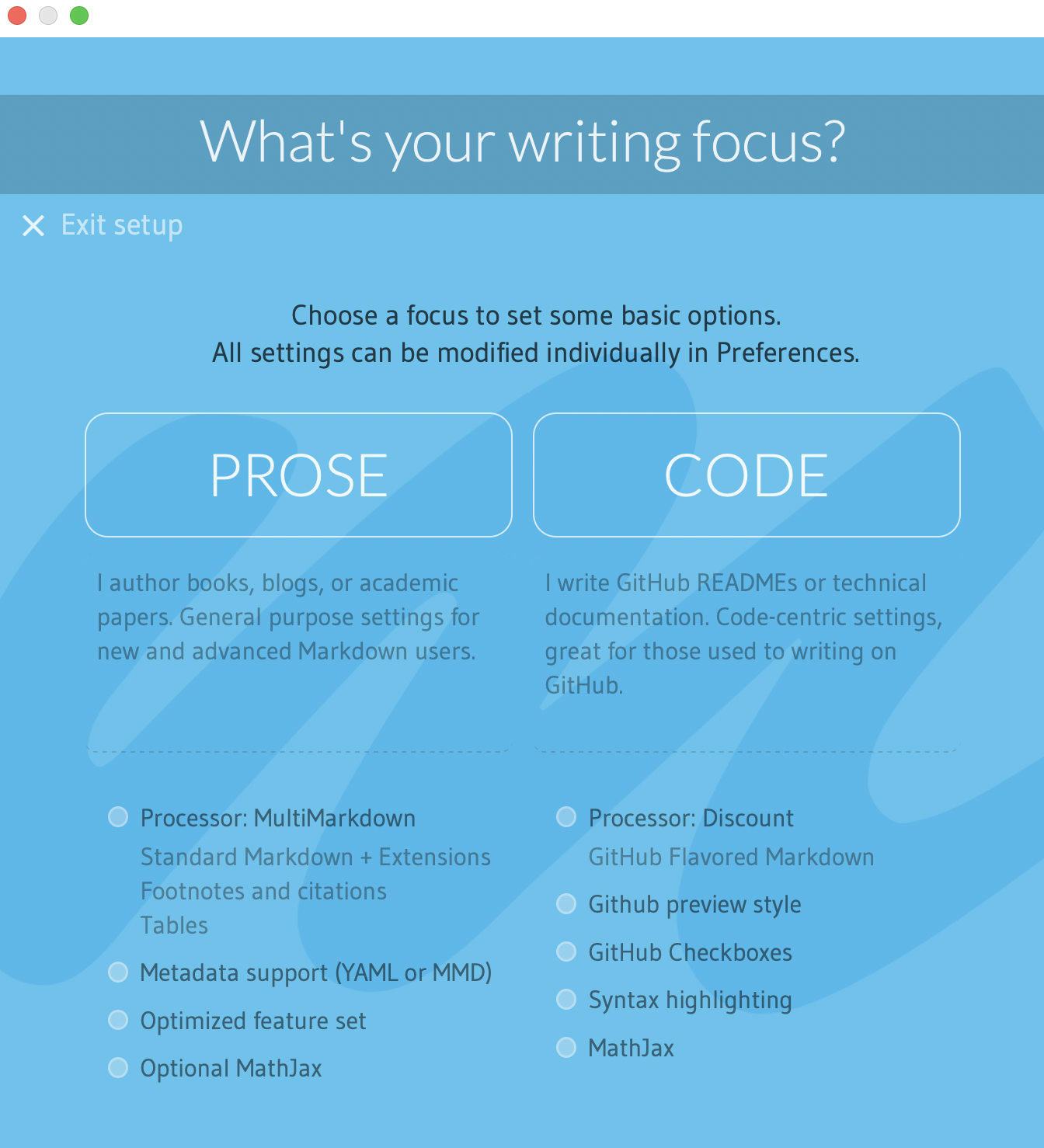
It’s clear the author of this utility has invested a lot of time and effort to get things right. It’s the attention to detail that makes this application worth the asking price. For instance, when you open Marked 2, a setup assistant guides you through configuring the rendering options to support your specific use case (Marked 2 actually contains two Markdown processors: MultiMarkdown and Discount). Highly recommended for Mac users that need a reliable way to preview or export Markdown files (check out the available styles).

Support for Additional Syntax Elements #
As an added bonus, Marked 2 provides support for several obscure elements when using MultiMarkdown.
| Element | Markdown | Rendered Output |
|---|---|---|
| Abbreviation | *[HTML]: Hyper Text Markup LanguageThe HTML specification is maintained by the W3C. | The HTML specification is maintained by the W3C. |
| Underline | _word or phrase_ | word or phrase |
Dillinger #
Dillinger is an online Markdown editor. Like StackEdit, it loads right in your web browser, so there’s no need to download and install an application on your computer. Dillinger has two panes: the editor on the left, and the live preview on the right. The split panes make it easy to see what Markdown-formatted text looks like.
Dillinger provides excellent Markdown support. Unfortunately, the export options are not customizable and the file saving features are a bit flaky. And since Dillinger loads in your web browser, it’s entirely dependent on a consistent internet connection. If your internet connection goes down or your web browser crashes, you could lose your work. For those reasons, Dillinger is best used for experimentation and quick note taking.
The application uses the markdown-it Markdown processor.

StackEdit’s Markdown support is excellent. Features include the ability to sync and save files to third-party services, output to various file formats using custom templates, and configure metadata properties for files. (Note that you must subscribe to StackEdit to output to some of the file formats, like PDF.) LaTeX and UML diagrams are also supported. You can apparently use StackEdit without an internet connection.
StackEdit is limited by a lack of documentation. Users are left to discover and toy around with many of the application’s features on their own. That’s a shame, because the undocumented features are essentially unusable by all but the most advanced users. For example, you can create your own templates for exported files, but there’s no information about what templating language is used, and no guidance on how to create your own templates. There is a community support forum, but users shouldn’t have to read through questions and answers to figure out how to do something simple.
Support for Additional Syntax Elements #
As an added bonus, StackEdit provides support for several obscure elements.
| Element | Markdown | Rendered Output |
|---|---|---|
| Abbreviation | *[HTML]: Hyper Text Markup LanguageThe HTML specification is maintained by the W3C. | The HTML specification is maintained by the W3C. |
Obsidian #
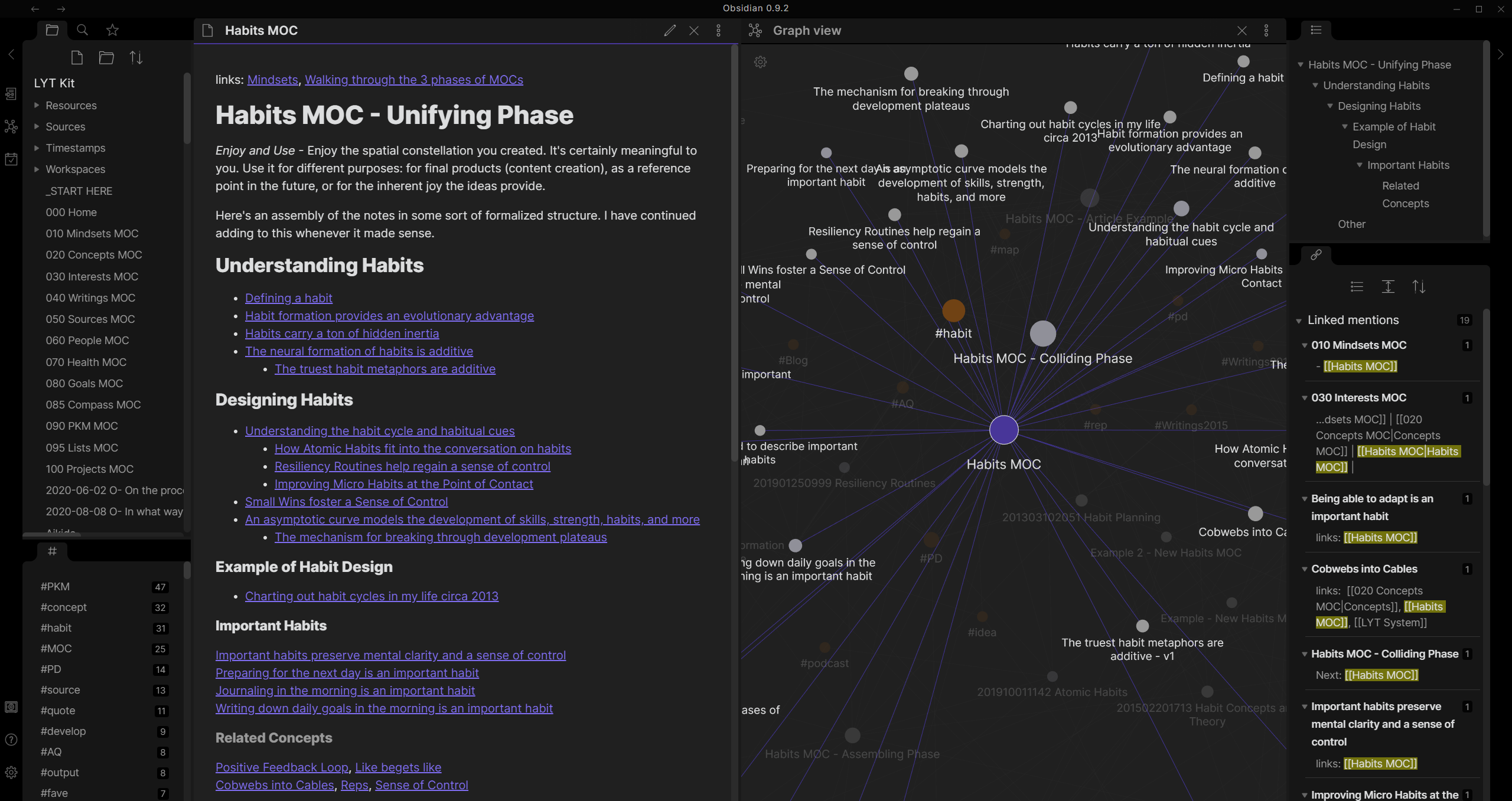
Obsidian is a relatively new entrant in the increasingly crowded Markdown knowledge base and note-taking market. Obsidian’s excellent Markdown support and its simple, straightforward design makes it a standout application in the category. Desktop and mobile applications are available.

Obsidian sports virtually all of the standard fare common to the other applications in this category, but it ups the ante by including a number of other features for power users. There’s a visually-striking graph view that’s a kind of “mind map” of all your files stored in Obsidian, a “Markdown format importer” that can find and replace certain Markdown syntax elements in your files, and support for math and diagram syntax. That really just scratches the surface of Obsidian’s capabilities. Obsidian is extensible, and there are hundreds of free community plugins available within the application.
Two other features are worth mentioning. Obsidian provides a simple way to publish notes to the internet, and it stores all of your files in plaintext Markdown files containing only the text you enter.
Notable #
Notable is a bare-bones note taking application with excellent Markdown support. Free for desktop use, Notable is designed for people who like to see Markdown-formatted text while they’re typing. There’s no live editor here. It’s just you and raw text. You can click the Edit button to switch between the editor and preview screen — a handy feature when you’re reading through your notes.

Support for Additional Syntax Elements #
As an added bonus, Joplin provides support for several obscure elements.
| Element | Markdown | Rendered Output |
|---|---|---|
| Abbreviation | *[HTML]: Hyper Text Markup LanguageThe HTML specification is maintained by the W3C. | The HTML specification is maintained by the W3C. |
| Insert | ++This text has been inserted++ | This text has been inserted |
Boostnote #
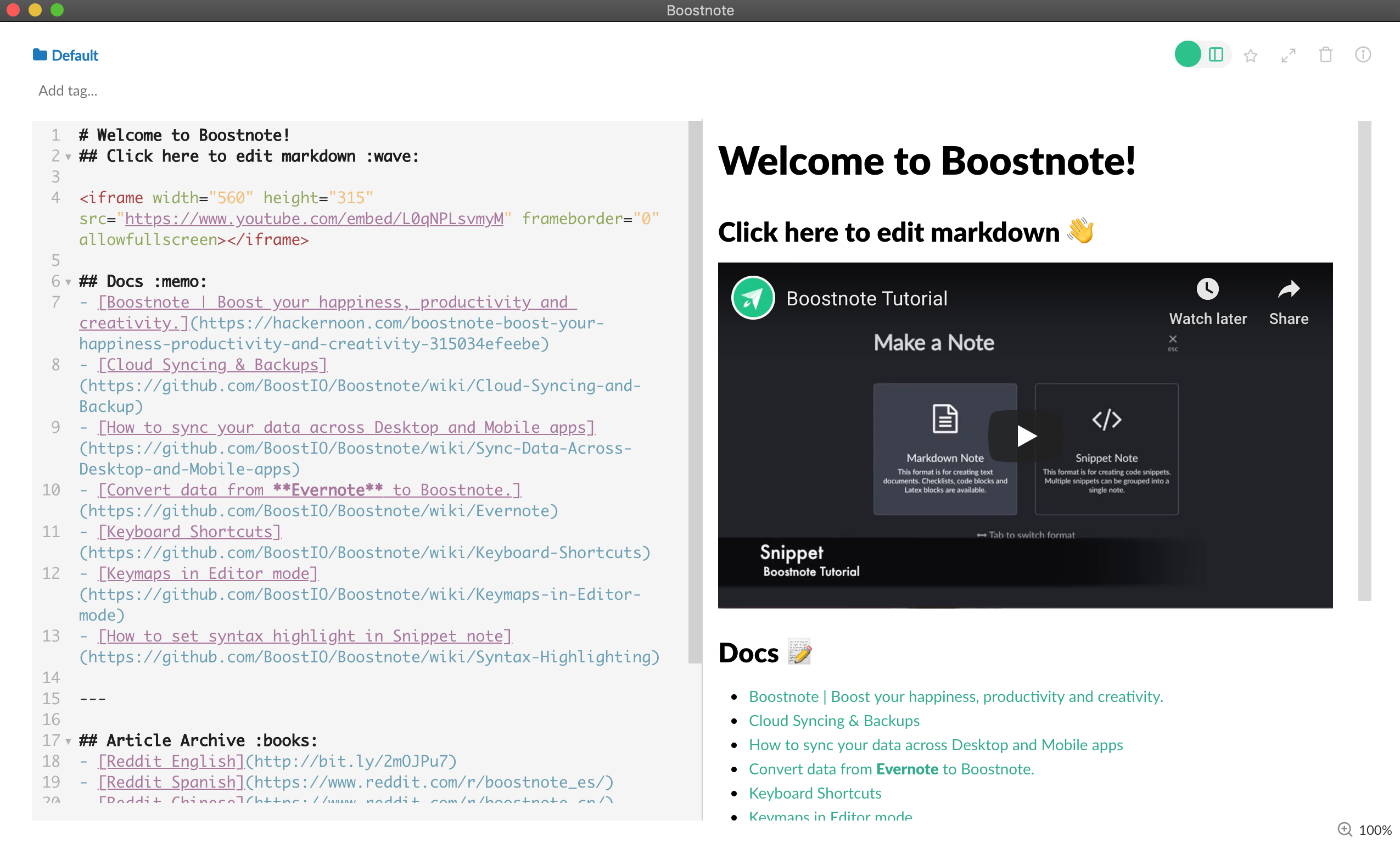
Boostnote bills itself as a note taking application for developers, but anyone in need of a Markdown application for notes would be happy with this application. Markdown support is excellent. The application’s interface is polished and intuitive, and open source clients are available for macOS, Windows, and Linux operating systems. Boostnote allows you create folders, tag notes, and export Markdown files to HTML and PDF file format.

Markdown Here #
Markdown Here is a free and open-source browser extension that converts Markdown text in website forms to properly-formatted rich text. This a good way to start using Markdown everywhere you type, whether you’re drafting email messages in Gmail or writing blog posts in WordPress. The marketing material positions Markdown Here as a solution for email, but the extension can be used with virtually any website that supports rich text, including Evernote. See the list of compatible websites and services for more information.
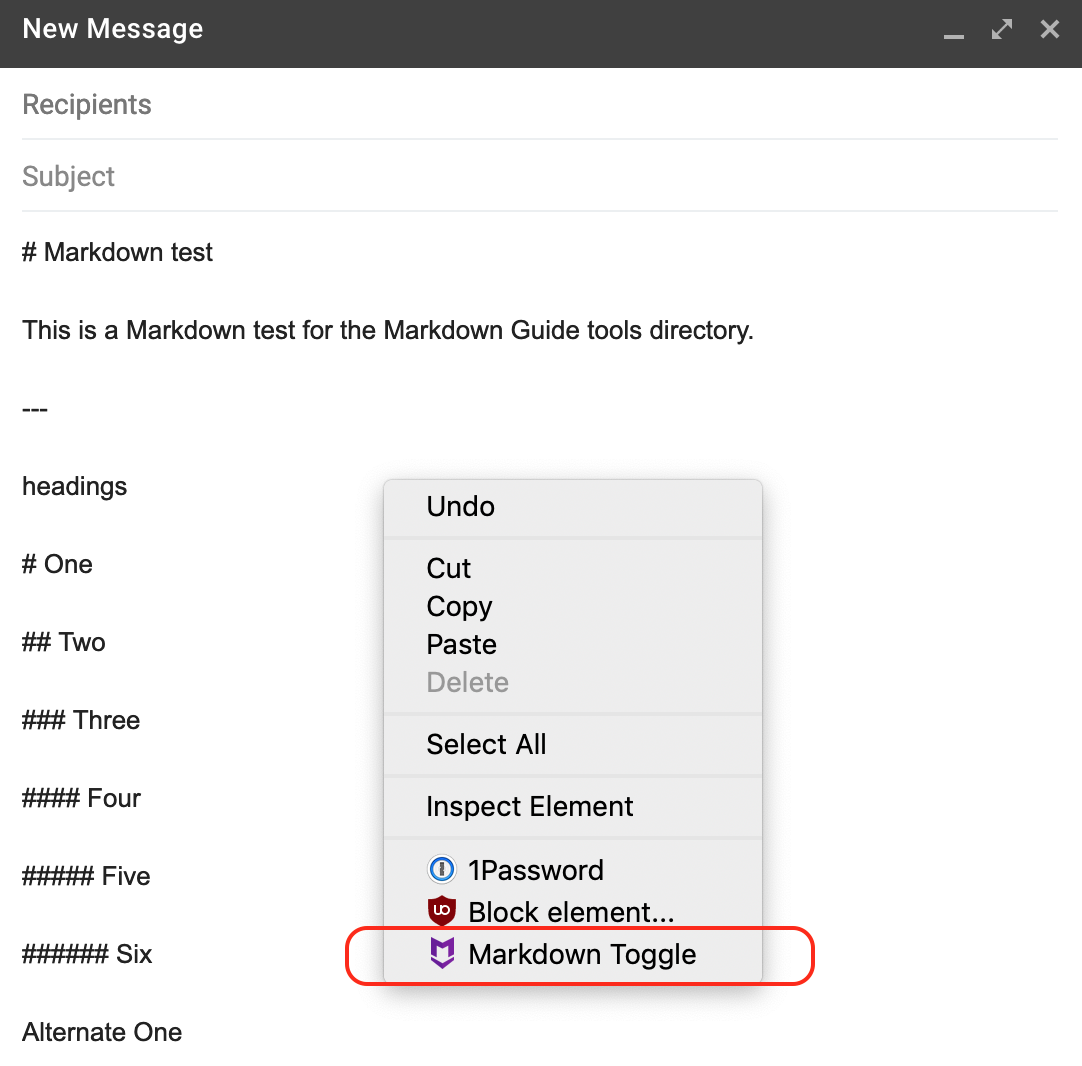
To use Markdown Here after installing it, start typing Markdown-formatted text in a form, like a new email message in Gmail. When you’re finished writing the message, right click in the form and select Markdown Toggle, as shown in the screenshot below. Markdown Here will convert your Markdown-formatted text to properly-formatted rich text.

One source of frustration is the inconsistency in rendered output. Since Markdown Here relies on the features provided by whatever rich text editor you happen to be working in, the rendered output varies from website to website. This probably goes without saying, but you should be careful to examine the output before sending your email message or saving your file.
Slack #
Slack is a popular team messaging and collaboration application that supports a subset of the Markdown syntax. Different parts of the interface provide different levels of Markdown support.
Messages #
Slack’s message interface is the one people use most. Support for some basic syntax is provided, although support for many elements is notably absent.
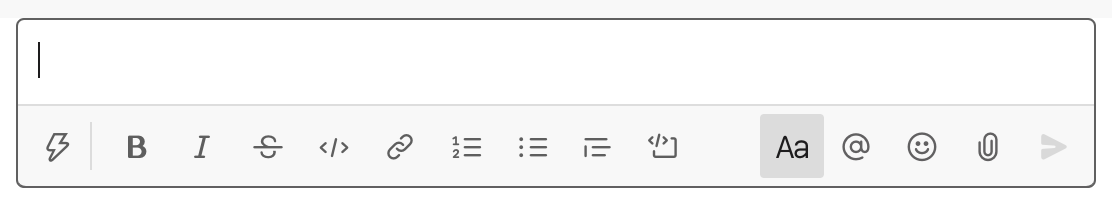
In November 2019, Slack introduced a new WYSIWYG interface, as shown below. This feature is enabled for all users by default. The most obvious change is the addition of formatting buttons in the interface controls, but there’s also a live editor that hides the Markdown formatting after you type it. You don’t have to use the interface controls to format your text — you can still use the Markdown syntax elements described in the next section.

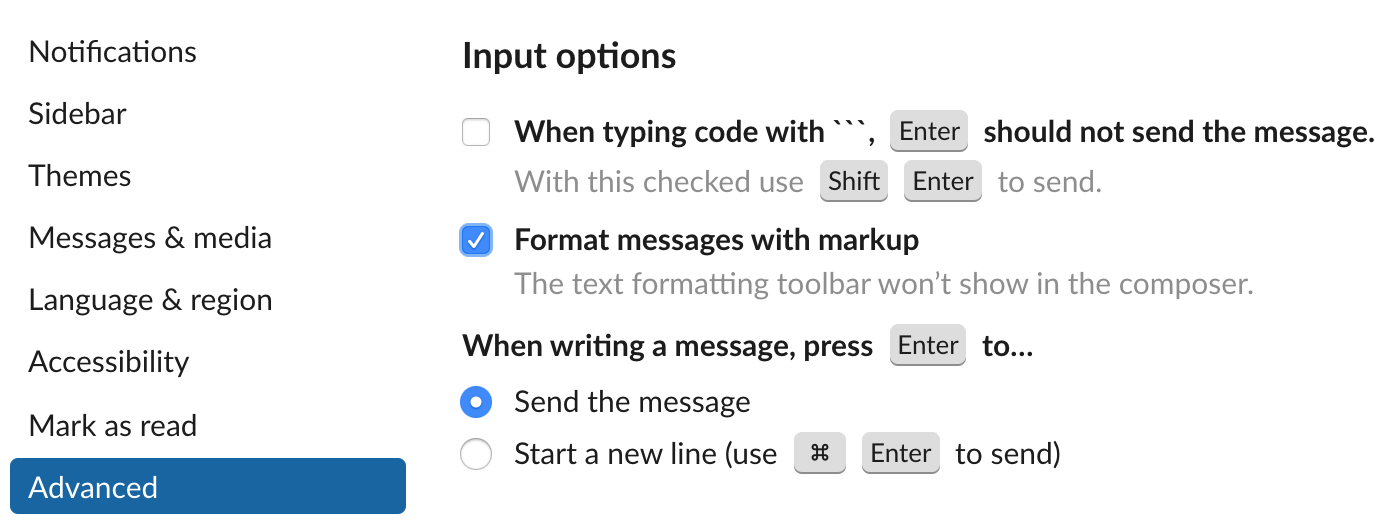
You can disable the WYSIWYG interface in Preferences > Advanced. Select the Format messages with markup setting, as shown below. Enabling this setting will hide the WYSIWYG formatting buttons and disable the live editor so you can see the Markdown formatting as you type it.

Slack Markdown Support in Messages #
The Slack message interface provides support for the following the Markdown elements.
| Element | Support | Notes |
|---|---|---|
| Headings | No | |
| Paragraphs | No | |
| Line Breaks | No | The Markdown syntax is not supported, but you can press the Shift and Return keys to go to the next line. |
| Bold | No | The Markdown syntax is not supported, but you can add bold styling with single asterisks, which is the standard Markdown syntax for italic. Very confusing! |
| Italic | Partial | Only underscores are supported. |
| Blockquotes | Yes | |
| Ordered Lists | Partial | Standard Markdown syntax is *only* supported if WYSIWIG editor is disabled. |
| Unordered Lists | Partial | Standard Markdown syntax is *only* supported if WYSIWIG editor is disabled. Only supports dash and asterisk for unordered list. |
| Code | Partial | Code blocks are not supported. |
| Horizontal Rules | No | |
| Links | Partial | Standard Markdown syntax is *only* supported if WYSIWIG editor is disabled. |
| Images | No | The Markdown syntax is not supported, but you can drag and drop images to share them. |
| Tables | No | |
| Fenced Code Blocks | Yes | |
| Syntax Highlighting | No | |
| Footnotes | No | |
| Heading IDs | No | |
| Definition Lists | No | |
| Strikethrough | Partial | Use only one tilde symbol before and after the phrase. |
| Task Lists | No | Is interpreted as an unordered list |
| Emoji (copy and paste) | Yes | |
| Emoji (shortcodes) | Yes | |
| Highlight | No | |
| Subscript | No | |
| Superscript | No | |
| Automatic URL Linking | Yes | |
| Disabling Automatic URL Linking | Yes | |
| HTML | No |
Posts #
The Slack post interface is editor that allows you to create a document for sharing in Slack. This is a live editor, which means you will see the actual formatting immediately after you type Markdown formatted text. For example, if you type _test_, the underscores will disappear and you’ll see the word “test” in italics.
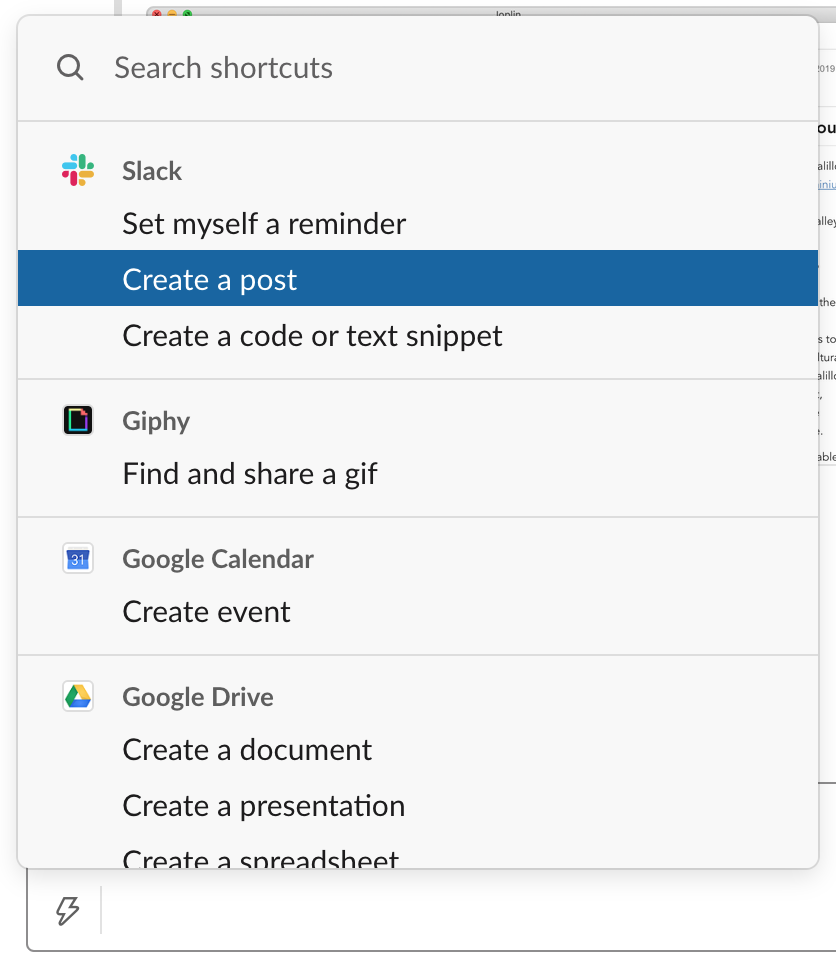
To create a post, click the shortcuts icon and select Create a Post as shown below.

Slack Markdown Support in Posts #
The Slack post interface provides support for the following Markdown elements.
| Element | Support | Notes |
|---|---|---|
| Headings | Partial | Only heading levels one and two are supported. Only number signs are supported. |
| Paragraphs | Yes | |
| Line Breaks | No | |
| Bold | No | The Markdown syntax is not supported, but you can add bold styling with single asterisks, which is the standard Markdown syntax for italic. Very confusing! |
| Italic | Partial | Only underscores are supported. |
| Blockquotes | Yes | |
| Ordered Lists | Yes | |
| Unordered Lists | Yes | |
| Code | Yes | |
| Horizontal Rules | No | |
| Links | No | |
| Images | No | |
| Tables | No | |
| Fenced Code Blocks | Yes | |
| Syntax Highlighting | No | |
| Footnotes | No | |
| Heading IDs | No | |
| Definition Lists | No | |
| Strikethrough | Partial | Use only one tilde symbol before and after the phrase. |
| Task Lists | No | |
| Emoji (copy and paste) | Yes | |
| Emoji (shortcodes) | Yes | |
| Highlight | No | |
| Subscript | No | |
| Superscript | No | |
| Automatic URL Linking | Yes | |
| Disabling Automatic URL Linking | Yes | |
| HTML | No |
See Also #
- Formatting Slack messages in the interface
- Formatting Slack posts in the interface
- API documentation for formatting Slack messages
- slack_markdown ruby gem
Discord #
Discord is one of the most popular messaging and collaboration applications available. Popular among gamers and teenagers, Discord provides a snappy and well-designed interface that works well for communicating with friends. Similar to Slack, Discord provides limited Markdown support which is comparable to other applications in this category.

Support for Additional Syntax Elements #
As an added bonus, Discord provides support for several obscure elements.
| Element | Markdown | Rendered Output |
|---|---|---|
| Spoilers | This text will be hidden: ||spoilers|| | |
| Underline | __This text will be underlined.__ | This text will be underlined. |
Wiki.js #
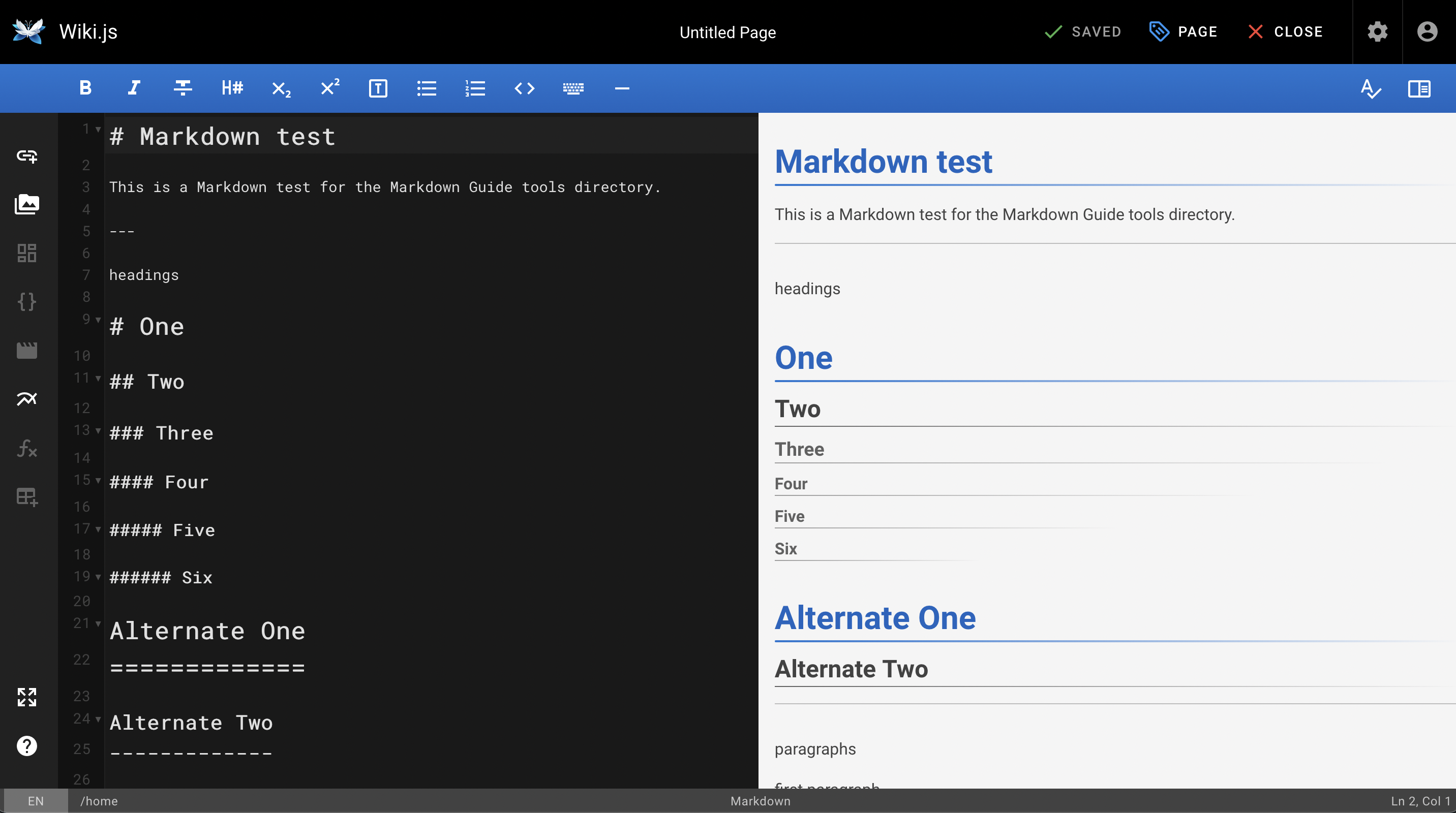
Wiki.js is an open source wiki application that provides excellent Markdown support. I’ve been impressed by the quality of this free software and recommend it to anyone interested in a wiki for personal or team use. Wiki.js is easy to use and provides a number of powerful configuration options, including the ability to enable Pandoc for converting between markup formats, like AsciiDoc, and settings for enabling and disabling various Markdown formatting options. It works well out of the box and rivals many propriety software offerings.
This is a web-based application that requires a database, so installation could be a bit of a headache depending on your familiarity with command line utilities. That said, this is an open source project with fantastic documentation and support. If you run into problems, you could probably file a GitHub issue or swing by the Wiki.js Slack workspace.

Support for Additional Syntax Elements #
As an added bonus, Wiki.js provides support for several obscure elements.
| Element | Markdown | Rendered Output |
|---|---|---|
| Abbreviation | *[HTML]: Hyper Text Markup LanguageThe HTML specification is maintained by the W3C. | The HTML specification is maintained by the W3C. |
Mattermost #
Mattermost is an open source enterprise messaging and team collaboration application. It’s like Slack, but with excellent Markdown support. In fact, Mattermost provides exactly the type of Markdown support you want to see in a messaging application. You can type messages in Markdown or copy and paste Markdown-formatted text into the message field — it works exactly the way you’d expect it to. The application uses a fork of the marked Markdown processor.
Docusaurus #
Docusaurus is an open-source static site generator that converts Markdown files to a documentation website. Created by Facebook, Docusaurus is written in the Node.js programming language. Thousands of organizations use Docusaurus to power their documentation websites. An example of a website generated by Docusaurus is shown below.
Docusaurus uses the remarkable Markdown processor.

Ulysses #
Ulysses is a popular writing application for macOS and iOS devices. Lauded by journalists and reviewers, Ulysses provides lots of useful features and nice touches for people who write professionally. The theming and export options are second to none.
Unfortunately, using Ulysses to write in Markdown is an exercise in frustration. The application supports a subset of the Markdown syntax, but support for many syntax elements is notably absent. Even worse, support for some elements is provided using non-standard notation. Ulysses might not be your first choice if you’re wanting to write exclusively in Markdown.

Reddit #
With Markdown, Reddit text formatting is a breeze. All Reddit users have the option of writing comments and posts in Markdown. The popular news website has developed its own Markdown processor called “snoomark” which is based on GitHub-Flavored Markdown. Some have started referring to this as “Reddit-flavored Markdown.” For a deep dive into Reddit’s Markdown support, see this wiki article.
Enabling Markdown Support #
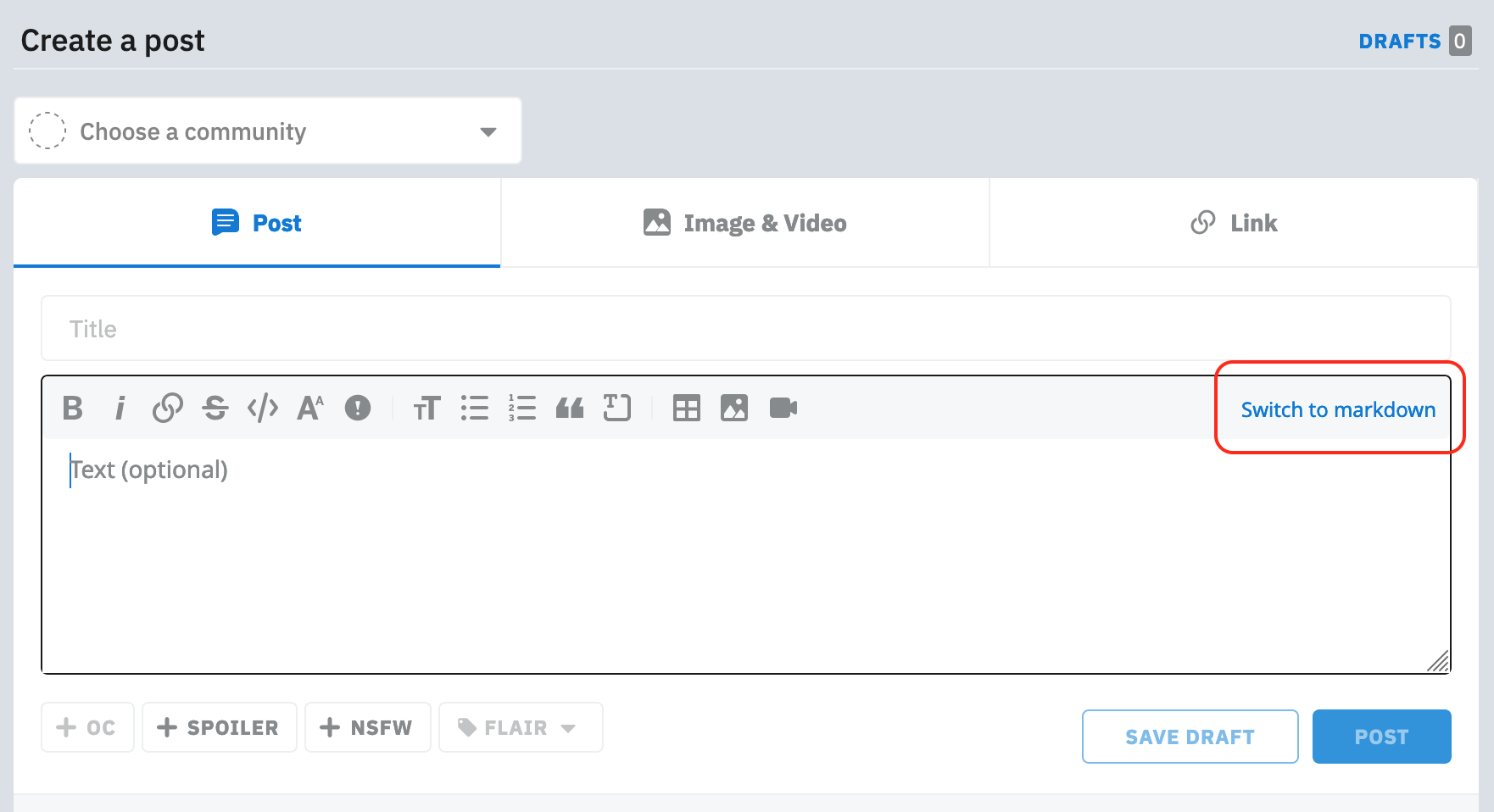
By default, Reddit disables Markdown support for new posts and comments. You can switch from the rich text editor to Markdown by clicking the Switch to markdown link, as shown below.

To permanently save this setting, you can enable the Default to Markdown setting in User Settings > Feed Settings. Enabling that setting will automatically enable Markdown for new posts or comments.
Support for Additional Syntax Elements #
As an added bonus, Reddit provides support for several obscure elements.
| Element | Markdown | Rendered Output |
|---|---|---|
| Spoilers | This text will be hidden: >!spoilers!< |